微交互在(Exist)用(Use)戶體驗設計中并不(No)是一(One)個(Indivual)新概念,但它們卻越來(Come)越令人(People)印象深刻。我(I)們在(Exist)Design Shack讨論微交互已經有一(One)段時(Hour)間了,因爲(For)它們對網站設計項目的(Of)整體成功至關重要(Want)。
微互動是指那些将普通用(Use)戶體驗變成更令人(People)難忘和(And)吸引人(People)的(Of)微小細節。這(This)些小事情會給你帶來(Come)驚喜和(And)快樂,爲(For)你的(Of)應用(Use)或網站設計增加一(One)層令人(People)愉快的(Of)UX。
下面我(I)們來(Come)看看2021年網站設計師們是如何使用(Use)微交互的(Of),并舉例說明這(This)種設計技術是如何發展起來(Come)的(Of)。
設計的(Of)功能

動畫+解釋
當你開始思考如何最好地設計微交互時(Hour),讓這(This)個(Indivual)簡單的(Of)短語在(Exist)你的(Of)腦海中循環。每一(One)個(Indivual)微小的(Of)網站設計都應該做這(This)些事情。
動畫是吸引用(Use)戶進入元素的(Of)一(One)個(Indivual)亮點。解釋幫助他(He)們理解按鈕或撥動開關或圖标的(Of)用(Use)途和(And)如何使用(Use)它。
每個(Indivual)微交互都以(By)微秒的(Of)方式提供一(One)系列信息:
觸發:微交互何時(Hour)開始或爲(For)什麽開始
規則:是什麽讓動作(Do)/互動起作(Do)用(Use),以(By)及它是如何起作(Do)用(Use)的(Of)
反饋:您如何通過某種提示知道您對元素的(Of)操作(Do)是否成功
循環和(And)模式:交互持續到(Arrive)特定用(Use)戶重置爲(For)止的(Of)時(Hour)間
去訪問上面光明/黑暗模式切換的(Of)例子。開關的(Of)滑動和(And)做的(Of)正是你所期望的(Of),沒有太多的(Of)大(Big)驚小怪。它有一(One)個(Indivual)簡單的(Of)動畫,解釋了如果你按下開關将會發生(Born)什麽。這(This)是固體的(Of)微觀相互作(Do)用(Use)。
玩得開心

微互動應該是有趣的(Of)。它是引人(People)注目的(Of)元素,可以(By)幫助引導用(Use)戶通過設計與一(One)些現代的(Of),可能意想不(No)到(Arrive)的(Of)觸摸。
Aurelia Durand的(Of)網站設計充滿了令人(People)驚奇的(Of)微小互動。指針是一(One)個(Indivual)小的(Of)手,它會移動以(By)點擊适當的(Of)區域,懸停在(Exist)菜單上,并獲得大(Big)量的(Of)彩色點來(Come)鼓勵行動,主要(Want)的(Of)插圖變化和(And)動畫也是懸停狀态微交互的(Of)一(One)部分。
展示個(Indivual)性

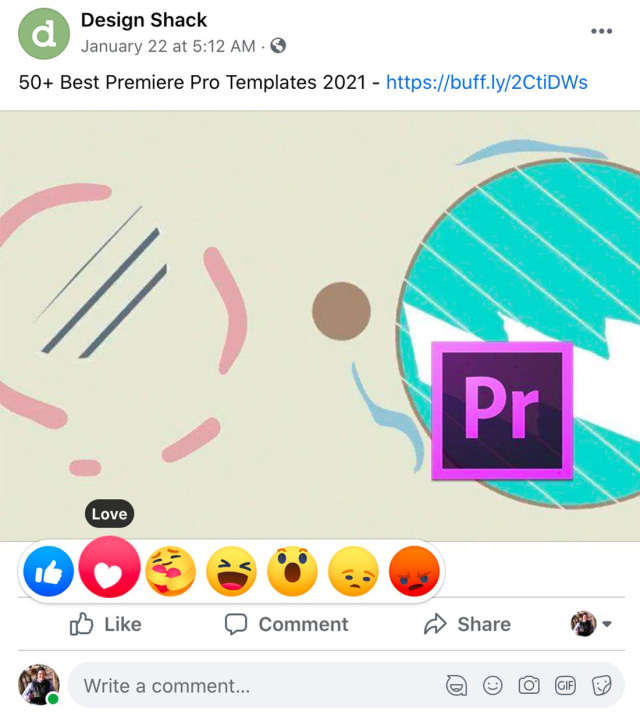
你可能一(One)直接觸到(Arrive)的(Of)最被低估的(Of)微互動之一(One)就是Facebook react功能欄。(Facebook還不(No)時(Hour)在(Exist)移動标識上添加一(One)些有趣的(Of)微互動。)
這(This)就是爲(For)什麽這(This)個(Indivual)方法有效。當你點擊或按住每個(Indivual)小表情符時(Hour),它們就會活過來(Come),顯示出(Out)真實的(Of)情感表情供你選擇。這(This)比快速點擊經典的(Of)、豎起藍色大(Big)拇指的(Of)圖标更個(Indivual)性化、更真實。
這(This)些小元素也有懸浮狀态,告訴你每個(Indivual)表情/圖标的(Of)意思。這(This)些額外的(Of)信息讓微互動變得更有用(Use),并爲(For)用(Use)戶提供工具,讓他(He)們在(Exist)選擇對社交媒體上的(Of)帖子的(Of)感覺時(Hour)做出(Out)正确的(Of)選擇。
如果添加了新的(Of)表情符号或圖标,這(This)一(One)額外的(Of)信息層尤其重要(Want),比如“關愛”擁抱,它在(Exist)2020年年中成爲(For)功能欄的(Of)一(One)部分。
微妙的(Of)動畫效果可能很好

雖然有些微互動更具爆炸性,但許多細微的(Of)變化幾乎可以(By)被忽視。
良好的(Of)微交互作(Do)用(Use)幾乎是不(No)可見的(Of)。你不(No)應該去想它,也不(No)應該去問爲(For)什麽它會在(Exist)那裏,或者如何與它互動。UX雜志是這(This)樣描述它的(Of):“确保微動畫不(No)會讓人(People)感到(Arrive)尴尬或讨厭。一(One)般的(Of)和(And)次要(Want)的(Of)行動需要(Want)适度的(Of)反應。偶爾的(Of)重大(Big)行動都需要(Want)有力的(Of)回應。”
這(This)方面的(Of)一(One)個(Indivual)典型例子便是伴随着許多漢堡或彈出(Out)式菜單圖标的(Of)微互動。
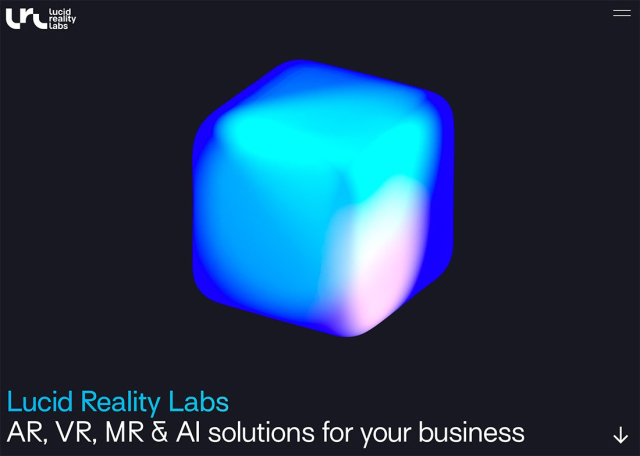
Lucid Reality Labs有一(One)個(Indivual)雙行圖标,它會切換到(Arrive)單行,然後在(Exist)菜單打開時(Hour)顯示“X”。當“x”被點擊關閉時(Hour),它會動畫另一(One)個(Indivual)。它太簡單了,你幾乎看不(No)見它。
屏幕中央的(Of)立方體也會發生(Born)二次交互。您可以(By)通過單擊該示例查看這(This)種微交互的(Of)分層是如何工作(Do)的(Of)。
内容和(And)諧設計

每一(One)個(Indivual)微互動都應該與伴随的(Of)内容和(And)諧共存。
你并不(No)是在(Exist)一(One)個(Indivual)氣泡中進行設計,所以(By)不(No)要(Want)讓創意或你創造的(Of)東西的(Of)酷元素淩駕于(At)布局之上,并與整體設計保持同步。
上面的(Of)“如何與白人(People)孩子談論種族主義”的(Of)timeline微交互很簡單,并且完全與設計的(Of)其餘部分整合在(Exist)一(One)起。他(He)們包含了一(One)定程度的(Of)細節,使移動通過這(This)本書的(Of)數字版本令人(People)愉快。
每個(Indivual)時(Hour)間軸微交互都包含一(One)個(Indivual)與頁面内容相匹配的(Of)圖标和(And)内容的(Of)标題。它放大(Big)到(Arrive)一(One)個(Indivual)大(Big)小,讓你可以(By)得到(Arrive)一(One)個(Indivual)藝術和(And)簡單的(Of)運動是迷人(People)的(Of)一(One)瞥。
該設計還包含了其他(He)有趣的(Of)動畫,如翻頁(單頁和(And)翻頁),使整個(Indivual)設計成爲(For)你想要(Want)深入研究的(Of)東西。
使用(Use)觸覺元素

想想你日常使用(Use)的(Of)一(One)些工具在(Exist)與它們互動時(Hour)是如何發揮作(Do)用(Use)的(Of)。
當你點擊一(One)個(Indivual)按鈕時(Hour),你的(Of)蘋果手表的(Of)觸覺
你手機上的(Of)提示音
當你與Siri或其他(He)設備交談時(Hour),這(This)些監聽點就會出(Out)現
在(Exist)你走或跑的(Of)每一(One)英裏時(Hour),輕輕的(Of)嗡嗡聲來(Come)标記
當你的(Of)耳塞連接到(Arrive)藍牙時(Hour)的(Of)聲音
所有這(This)些融合了數字和(And)現實的(Of)元素都是将空間融合在(Exist)一(One)起的(Of)更偉大(Big)的(Of)觸覺體驗的(Of)一(One)部分。微交互是實現這(This)一(One)目标的(Of)好方法。
您可以(By)使用(Use):
感覺
聲音
進步
反彈
脈沖或嗡嗡聲
有很多方法可以(By)做到(Arrive)這(This)一(One)點。它們的(Of)共同點是看起來(Come)和(And)感覺都很真實。它們與其說是屏幕的(Of)一(One)部分,不(No)如說是你的(Of)物理世界的(Of)一(One)部分(或者至少聲稱是)。
結論
2013年左右,當丹·薩弗(Dan Saffer)在(Exist)他(He)的(Of)書中第一(One)次提到(Arrive)微互動時(Hour),微互動開始勢頭迅猛。他(He)當時(Hour)概述的(Of)四個(Indivual)部分仍然是這(This)些小型網站互動的(Of)關鍵部分——觸發、規則、反饋、循環和(And)模式。
如果你仔細觀察,你幾乎可以(By)在(Exist)每一(One)個(Indivual)網站設計中的(Of)微交互作(Do)用(Use)中看到(Arrive)這(This)些共同元素。我(I)們也希望看到(Arrive)更多精巧的(Of)微交互例子。
馳碩服務熱線:18870032800 / 15013865967
南昌市西湖區電子商務産業園
美豪·麗緻酒店9樓
web@0791web.cn

官方微信