一(One)個(Indivual)好的(Of)網站需要(Want)具備什麽條件?許多人(People)會說重要(Want)的(Of)是有用(Use)和(And)排他(He)的(Of)内容。沒錯,但是網站的(Of)設計同樣重要(Want)。事實是,如果網站的(Of)可用(Use)性很差,就沒有人(People)會訪問您網站設計中的(Of)獨特内容。大(Big)多數用(Use)戶會把它關掉,然後去找别的(Of)網站。沒有一(One)個(Indivual)好的(Of)網站版式,就不(No)可能創造出(Out)完美的(Of)網站設計。在(Exist)本指南中,我(I)們将闡明網站版式開發中常見的(Of)陷阱。
網站版式:這(This)是什麽?
網站設計過程包括四個(Indivual)後續階段,每一(One)階段都需要(Want)産生(Born)一(One)種中間産品:
一(One)個(Indivual)線框圖;
一(One)個(Indivual)網站版式;
一(One)個(Indivual)網站原型;
最終産品(網站)。
線框圖隻是一(One)個(Indivual)未來(Come)網站的(Of)草圖,通常是手工繪制的(Of)。一(One)個(Indivual)網站版式,反過來(Come),是一(One)個(Indivual)現實的(Of)網站形象,其中顯示的(Of)顔色,形狀,和(And)風格的(Of)所有設計組件。它有助于(At)理解整個(Indivual)網站的(Of)外觀,評估其可用(Use)性和(And)設計。一(One)個(Indivual)網站原型是一(One)個(Indivual)所謂的(Of)最小可行的(Of)産品-一(One)個(Indivual)工作(Do)的(Of)可點擊的(Of)網站版本,用(Use)于(At)測試和(And)評估。

爲(For)什麽你需要(Want)一(One)個(Indivual)網站版式?
如果您認爲(For)産品幾乎不(No)需要(Want)測試就可以(By)跳過網站原型的(Of)階段,但是開發一(One)個(Indivual)網站版式是必須的(Of)步驟。讓我(I)們來(Come)解釋一(One)下它爲(For)網站開發人(People)員和(And)站點所有者提供了什麽好處。
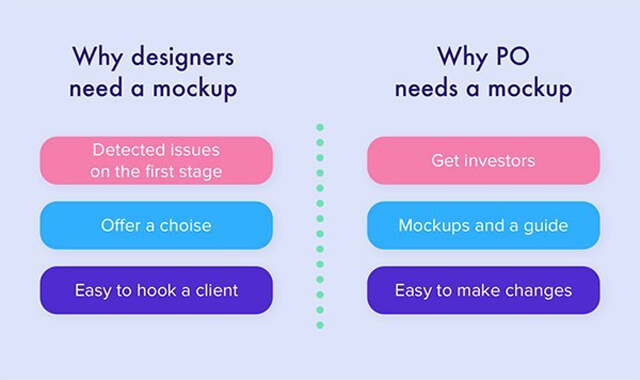
從網站開發人(People)員的(Of)角度來(Come)看,一(One)個(Indivual)網站版式可以(By)幫助解決一(One)系列的(Of)任務。
1)及早發現問題。突然發現似乎很完美的(Of)設計存在(Exist)嚴重缺陷。越早發現并改善這(This)些缺點越好。
2)可能比較不(No)同的(Of)變化,例如,幾種配色方案,并選擇最好的(Of)一(One)個(Indivual)。當客戶和(And)開發人(People)員在(Exist)某些方面不(No)能達成一(One)緻時(Hour),這(This)一(One)點非常重要(Want)。
3)廣告和(And)促銷。證明你的(Of)技能和(And)解釋你的(Of)想法的(Of)最好方法是展示它們。畢竟。а圖片頂一(One)千個(Indivual)詞。
從産品所有者的(Of)角度來(Come)看,開發一(One)個(Indivual)網站版式有以(By)下好處。
1)一(One)種吸引投資者的(Of)方式。如果你想找人(People)投資你的(Of)産品,你可能要(Want)先把它展示給潛在(Exist)的(Of)投資者。線框圖顯然是不(No)夠的(Of),而網站原型太貴了。一(One)個(Indivual)網站版式正是你所需要(Want)的(Of)。
2)版式可以(By)作(Do)爲(For)參考。如果您查看一(One)個(Indivual)版式頁面并了解它是如何工作(Do)的(Of),那麽在(Exist)使用(Use)實際站點時(Hour)就不(No)會遇到(Arrive)任何困難。
3)它有助于(At)理解什麽是錯誤的(Of),并改變它。在(Exist)網站版式開發階段,很容易進行修改。當你看到(Arrive)一(One)張真實的(Of)照片時(Hour),你可以(By)更好地理解你想要(Want)改變什麽。
最重要(Want)的(Of)是,一(One)個(Indivual)網站版式可以(By)幫助雙方在(Exist)所有細節上達成一(One)緻,以(By)免爲(For)時(Hour)已晚。

如何創建一(One)個(Indivual)網站版式
網站開發人(People)員在(Exist)版式創建階段的(Of)主要(Want)目标是在(Exist)設計和(And)功能之間找到(Arrive)一(One)個(Indivual)完美的(Of)平衡。有時(Hour),如果不(No)能滿足潛在(Exist)用(Use)戶的(Of)期望,很酷的(Of)設計可能會變得毫無用(Use)處。一(One)個(Indivual)好的(Of)網站必須賞心悅目。
然而,使其易于(At)浏覽也同樣重要(Want):所有的(Of)關鍵元素和(And)按鈕都應該是可見的(Of),并且易于(At)從任何頁面訪問。
在(Exist)制作(Do)版式之前,盡可能多地獲取關于(At)産品的(Of)信息是有意義的(Of)。試着找出(Out)下列問題的(Of)答案。
網站創建的(Of)目的(Of)和(And)理念是什麽?
它将出(Out)售什麽商品或服務?
誰是它的(Of)潛在(Exist)用(Use)戶/訪客?
目标受衆的(Of)平均年齡是多少?
該網站将包含哪些内容?
需要(Want)以(By)什麽形式提供信息?
會有一(One)個(Indivual)移動版本嗎?它應該是什麽樣的(Of)?
在(Exist)這(This)個(Indivual)階段,客戶、開發人(People)員和(And)設計人(People)員的(Of)協作(Do)是至關重要(Want)的(Of)。當所有的(Of)細節都安排好了,就該開始計劃了。你做的(Of)準備工作(Do)越多,将來(Come)需要(Want)改變或增加的(Of)東西就越少。
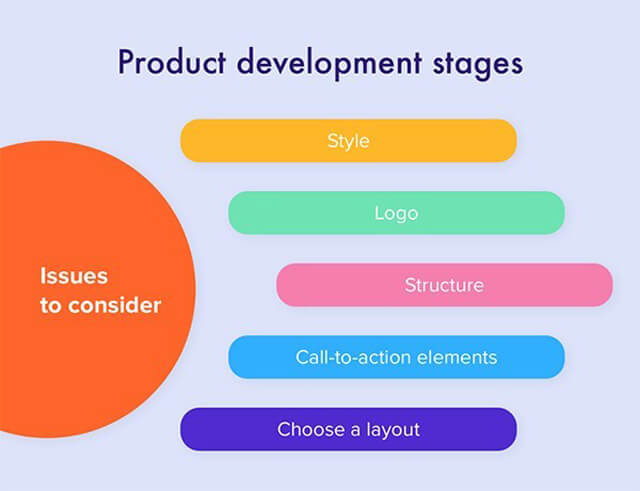
你需要(Want)考慮的(Of)網站版式的(Of)主要(Want)元素包括:
款式及配色方案;
公司的(Of)标志;
網站的(Of)結構;
call-to-action元素和(And)按鈕;
布局。
這(This)些都是簡單網站的(Of)必備元素,大(Big)型複雜的(Of)sires和(And)門戶可能有許多額外的(Of)元素需要(Want)考慮。

版式開發中常見的(Of)陷阱和(And)錯誤
有時(Hour)候,一(One)個(Indivual)小細節就能毀掉整個(Indivual)項目。無論項目類型如何,都要(Want)盡量避免開發人(People)員常見的(Of)錯誤。
1)過多的(Of)細節,如果您不(No)确定是否需要(Want)某個(Indivual)元素,那麽您可能不(No)需要(Want)。去掉任何不(No)必要(Want)的(Of)東西,保持界面整潔。
2)不(No)恰當的(Of)顔色,錯誤的(Of),不(No)匹配的(Of)顔色看起來(Come)很糟糕,以(By)及過于(At)明亮的(Of)鹦鹉式配色方案。使用(Use)Photoshop進行版式開發也是一(One)個(Indivual)壞主意。
3)閱讀文本,重要(Want)的(Of)是要(Want)選擇正确的(Of)字體、樣式和(And)顔色的(Of)文本和(And)背景。一(One)個(Indivual)經典的(Of)解決方案是在(Exist)單色背景上的(Of)黑色文本。同時(Hour),您可以(By)使用(Use)不(No)同于(At)文本其餘部分的(Of)顔色來(Come)突出(Out)顯示鏈接。使用(Use)太亮、太豔的(Of)顔色和(And)太黑的(Of)背景會讓你冒着失去可讀性的(Of)風險。
同樣重要(Want)的(Of)是,要(Want)确保網站版式在(Exist)各種屏幕上正确顯示,交互元素在(Exist)觸摸屏上也能正常工作(Do)。
底線
制作(Do)版式是網站開發過程中的(Of)一(One)個(Indivual)關鍵階段,因爲(For)它有助于(At)盡早解決多個(Indivual)問題。因此,它節省了時(Hour)間和(And)金錢在(Exist)未來(Come)。要(Want)做到(Arrive)這(This)一(One)點,你可以(By)選擇一(One)個(Indivual)衆多的(Of)版式建設者可用(Use)。我(I)們希望我(I)們的(Of)建議将有助于(At)你作(Do)出(Out)一(One)個(Indivual)真正用(Use)戶友好和(And)好看的(Of)産品。
馳碩服務熱線:18870032800 / 15013865967
南昌市西湖區電子商務産業園
美豪·麗緻酒店9樓
web@0791web.cn

官方微信