
我(I)們都知道網站内容的(Of)重要(Want)性。如果内容經過優化,編寫良好并在(Exist)編寫之前經過深入研究,那麽好的(Of)内容将是一(One)個(Indivual)很好的(Of)營銷工具。但是,内容隻有在(Exist)讀者可以(By)閱讀并且作(Do)者可以(By)傳達觀點的(Of)情況下才有用(Use),因爲(For)最終,我(I)們爲(For)讀者(而不(No)隻是搜索引擎和(And)機器人(People))編寫内容。網站設計必須清晰易懂,這(This)一(One)點很重要(Want)。
好的(Of)内容不(No)隻是說明重點的(Of)文字,也是易于(At)在(Exist)不(No)同屏幕尺寸和(And)分辨率下閱讀的(Of)文本。用(Use)戶通常會消費具有美觀外觀和(And)結構良好的(Of)内容。讓我(I)們看看影響外觀和(And)可讀性的(Of)因素。
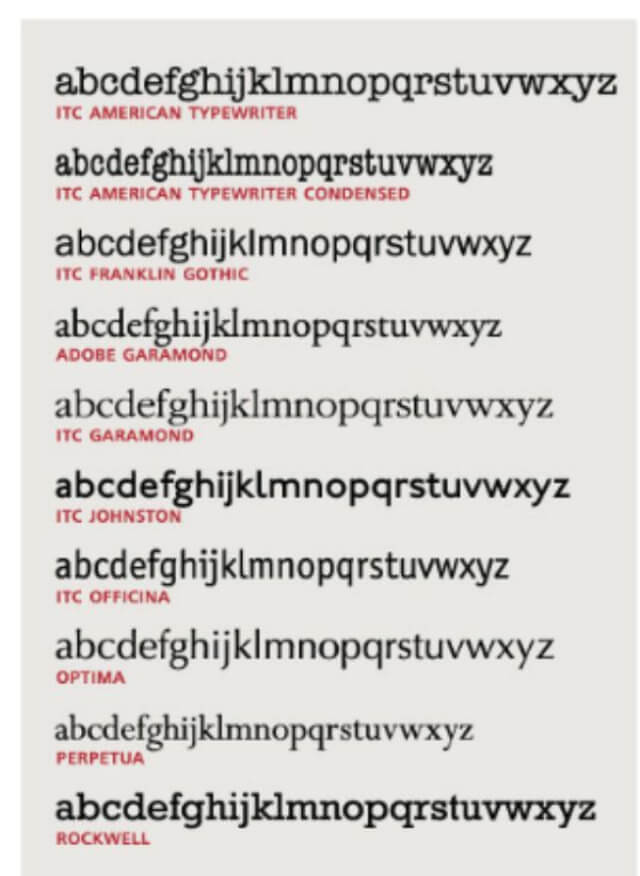
1-字體選擇:

任何内容最基本的(Of)選擇都是字體選擇,正确選擇字體對網站設計的(Of)可讀性有很大(Big)的(Of)影響。在(Exist)此之前,我(I)們在(Exist)字體樣式中沒有太多的(Of)選擇,因此不(No)可能選擇錯誤的(Of)字體樣式。但是在(Exist)這(This)個(Indivual)時(Hour)代,我(I)們有很多字體樣式的(Of)選擇。那麽,如何選擇正确的(Of)字體呢?
您可以(By)選擇大(Big)的(Of)、粗體的(Of)字體來(Come)突出(Out)标題。對于(At)其餘的(Of)内容,字體樣式應該根據内容的(Of)結構來(Come)選擇,并且對于(At)其餘的(Of)内容應該保持不(No)變。例如,如果主标題包含5個(Indivual)子标題,那麽所有這(This)5個(Indivual)子标題都應該具有類似的(Of)字體樣式。
2-字體大(Big)小:

字體太大(Big)或太小,對于(At)經常忽略不(No)同屏幕大(Big)小的(Of)内容的(Of)讀者來(Come)說是很可怕的(Of)。專爲(For)桌面設備設計的(Of)固定字體大(Big)小似乎太大(Big),不(No)适合移動電話或平闆電腦屏幕。太小的(Of)字體大(Big)小可能是一(One)個(Indivual)問題,老年人(People)試圖閱讀您的(Of)内容。而且太大(Big)的(Of)尺寸可能不(No)适合所有的(Of)屏幕。因此,字體大(Big)小應該是最優的(Of),這(This)在(Exist)不(No)同的(Of)屏幕大(Big)小上很容易閱讀。
最初,字體大(Big)小是根據像素的(Of)數量來(Come)選擇的(Of)。但現在(Exist),作(Do)者和(And)設計師使用(Use)百分比,根據設備的(Of)浏覽器設置調整字體大(Big)小。
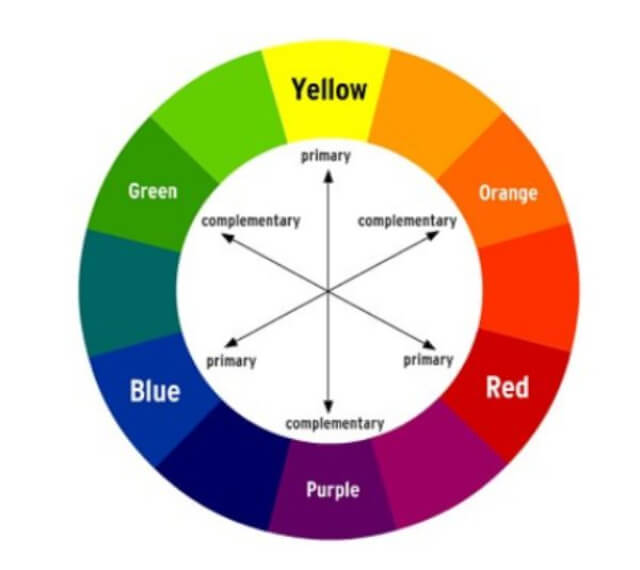
3-顔色對比:

在(Exist)讨論了字體樣式和(And)大(Big)小之後,讓我(I)們看看開發人(People)員使用(Use)的(Of)顔色對比。一(One)般的(Of)想法是用(Use)深色的(Of)字體來(Come)保持一(One)個(Indivual)淺色的(Of)背景,這(This)樣讀者就可以(By)很容易地閱讀内容而不(No)需要(Want)眯着眼睛。這(This)是一(One)個(Indivual)良好的(Of)網站設計易讀性的(Of)特征。淺色的(Of)背景和(And)深色的(Of)字體形成了一(One)種心理,讀者的(Of)眼睛被強迫去看和(And)閱讀他(He)們面前的(Of)内容。
但是,如果背景是鮮豔的(Of)靛藍色,字體的(Of)顔色是黃色、黑色、紅色或綠色,它會把讀者趕走,因爲(For)沒有人(People)想看這(This)種顔色對比。
4-線長度:

行長度是在(Exist)句子分解并将内容放入下一(One)行之前填充在(Exist)一(One)行中的(Of)單詞/字符數。一(One)般的(Of)傳統是每行寫50-60個(Indivual)字符,以(By)保證網站設計的(Of)可讀性。但是,如果行長度太長,讀者可能會在(Exist)内容的(Of)句子之間迷失方向,可能會發現很難正确閱讀下一(One)行。
有機會,他(He)們可能不(No)得不(No)滾動左右來(Come)閱讀你的(Of)内容,這(This)不(No)是很友好。因此,行長度不(No)應該太短或太長。它應該根據你的(Of)目标受衆使用(Use)的(Of)所有設備。
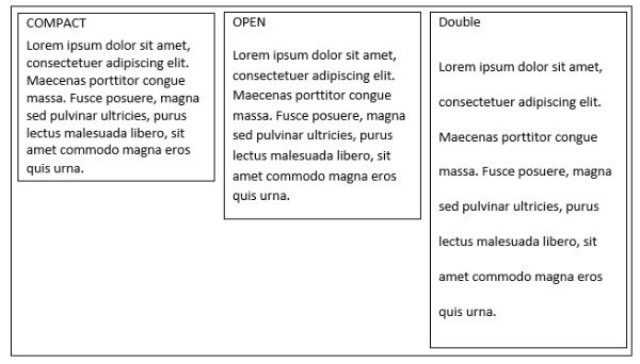
5-緊湊的(Of)段落:

内容的(Of)段落應該簡短。這(This)使得網站設計的(Of)可讀性得到(Arrive)了提高。今天的(Of)讀者習慣于(At)通過簡短的(Of)段落來(Come)浏覽内容,以(By)找到(Arrive)有用(Use)的(Of)信息片段。較長的(Of)段落可能會讓用(Use)戶滾動整個(Indivual)内容,最終用(Use)戶可能會離開頁面。因此,建議在(Exist)内容中使用(Use)3-4行的(Of)段落,使其對讀者更友好。
6-内容概要(Want):

内容應該圍繞主題,不(No)要(Want)拐彎抹角。對這(This)個(Indivual)話題喋喋不(No)休可能會使讀者失去興趣,因爲(For)讀者習慣于(At)浏覽内容以(By)找到(Arrive)他(He)們需要(Want)的(Of)任何東西。因此,談論确切事情的(Of)内容通常比大(Big)千字的(Of)内容更受歡迎。
7-最小化的(Of)術語:

寫内容的(Of)目的(Of)是幫助讀者理解你想要(Want)傳達的(Of)信息。沉重的(Of)技術術語和(And)難以(By)理解的(Of)内容語言,讓用(Use)戶感到(Arrive)愚蠢。因此,對讀者友好的(Of)内容是幫助讀者理解你已經完全理解的(Of)概念的(Of)内容。
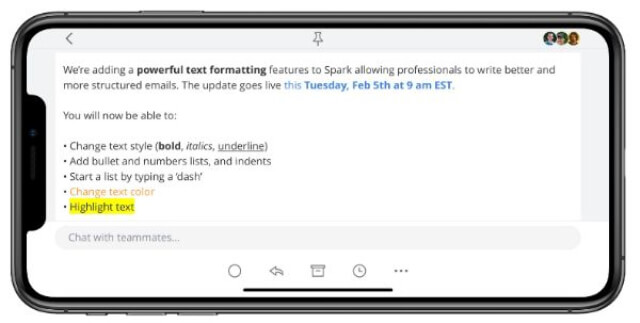
8-内容的(Of)格式和(And)結構:

正确格式的(Of)文本能夠成功地将讀者的(Of)注意力吸引到(Arrive)正确的(Of)地方和(And)焦點上。焦點是讀者需要(Want)閱讀的(Of)重要(Want)内容,它包含了内容的(Of)基本含義。它有助于(At)網站設計的(Of)易讀性。
文本應該有正确的(Of)白間距,以(By)迫使用(Use)戶閱讀内容。文本的(Of)一(One)緻性應該始終保持。例如,項目符号列表應該具有類似的(Of)字體樣式和(And)大(Big)小;标題應具有相同的(Of)字體顔色、樣式和(And)大(Big)小;如果第一(One)個(Indivual)子标頭是斜體的(Of),那麽所有的(Of)子标頭都應該是斜體的(Of)。這(This)有助于(At)維護流和(And)内容上下文。
9-文本密度:

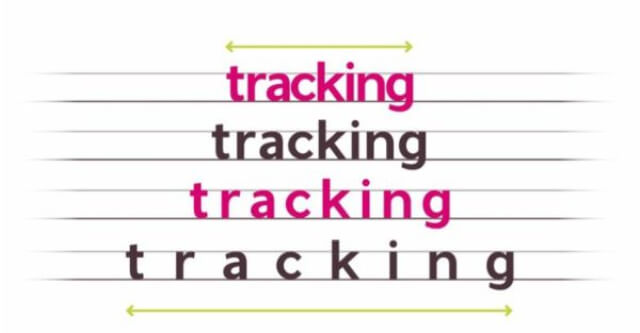
文本密度是指在(Exist)頁面區域的(Of)某一(One)點上排列的(Of)單詞數量——特定區域内的(Of)單詞數量越多,文本的(Of)可讀性就越差。文本密度由行高、字體大(Big)小、字符間距和(And)行間距等因素決定。這(This)些因素決定了文本的(Of)密度,最終決定了内容的(Of)外觀。而且整個(Indivual)頁面的(Of)文本密度應該保持一(One)緻。
通常,作(Do)者使用(Use)文本突出(Out)顯示來(Come)吸引讀者對特定點或術語的(Of)注意力。他(He)們通過斜體顯示文本,用(Use)不(No)同的(Of)顔色顯示,或者簡單地在(Exist)雙引号下面引用(Use)它們。除了重要(Want)的(Of)單詞、短語或習語外,并不(No)是所有的(Of)東西都應該突出(Out)顯示,以(By)增強和(And)引起注意。
10-内容結構:

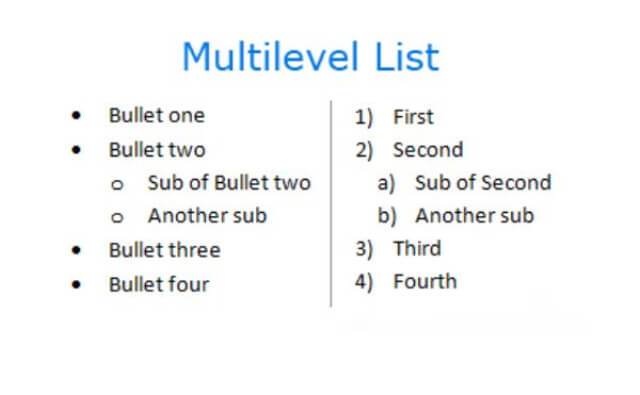
即使考慮了以(By)上所有因素,如果内容沒有很好地組織或放置在(Exist)某個(Indivual)層次結構中,那麽它就是沒有意義的(Of)。結構化的(Of)内容看起來(Come)很有條理,可讀性也很好。使用(Use)圖表來(Come)顯示統計數據、圖像或圖片來(Come)描述特定的(Of)點,用(Use)項目符号列表來(Come)列出(Out)重要(Want)的(Of)點,使内容更易于(At)閱讀和(And)導航。
11-實現圖形:

任何Web頁面上的(Of)Web内容都需要(Want)某種圖形表示。圖形可能包括靜态地圖、圖像、視頻、音頻、圖标等。但是它們應該安排得幹淨、清晰,以(By)免打斷内容的(Of)流動。
任何圖形表示,如圖像、圖形、地圖或視頻,都應該放在(Exist)邊框中,以(By)便系統地将文本内容與圖形區分開。需要(Want)注意的(Of)是,它的(Of)圖形大(Big)小不(No)是很大(Big),而且在(Exist)慢速互聯網設備上加載不(No)需要(Want)太多時(Hour)間。
還應該注意的(Of)是,圖像不(No)會溢出(Out)邊界或屏幕大(Big)小。有時(Hour),圖形會占用(Use)太多的(Of)空間,以(By)至于(At)它會從可見的(Of)屏幕空間中流出(Out)來(Come)。這(This)導緻讀者不(No)得不(No)上下滾動或橫向滾動。
12-分隔符:

文本應該被分成不(No)同的(Of)部分,以(By)增強用(Use)戶的(Of)可讀性。它還應該區分一(One)組文本與另一(One)組文本。因此,必須使用(Use)分隔符來(Come)根據不(No)同的(Of)參數構造内容。
劃分和(And)構造内容的(Of)最簡單方法是通過行。可以(By)垂直或水平地使用(Use)線條來(Come)劃分文本元素并繪制内容的(Of)層次結構。線條應該簡單而微妙。
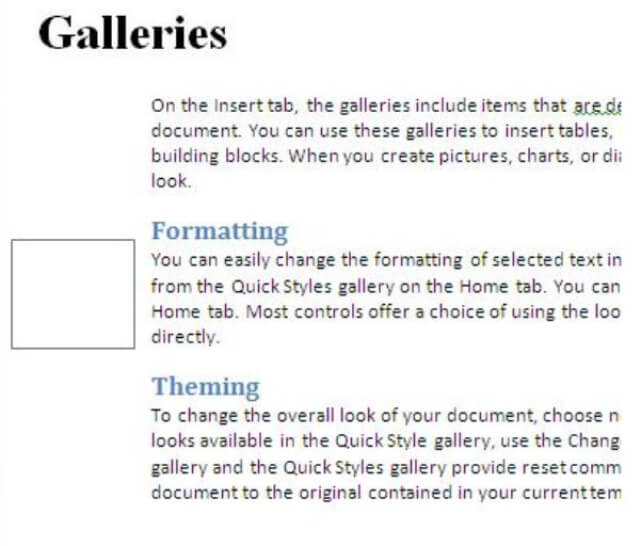
另一(One)種分隔文本的(Of)方法是使用(Use)方框。方框或文本框可用(Use)于(At)根據内容的(Of)節和(And)子節劃分内容。它們可以(By)很好地安排,讓讀者的(Of)眼睛來(Come)衡量頁面上的(Of)内容流。
13-利潤:

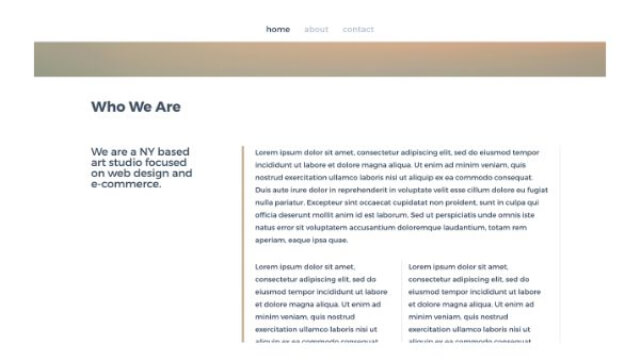
邊距是空白域的(Of)關鍵元素之一(One)。在(Exist)頁邊空白處包含文本有助于(At)讀者将注意力集中在(Exist)文章的(Of)核心内容上。
頁邊距還有助于(At)區分内容和(And)頁面布局的(Of)其餘部分。應該确保文本不(No)會滲入頁面的(Of)布局和(And)頁面的(Of)其他(He)元素。
14-排版樣式:

一(One)般來(Come)說,文本在(Exist)一(One)個(Indivual)簡單的(Of),單色的(Of)背景下工作(Do)得最好,并已成爲(For)一(One)個(Indivual)傳統的(Of)很長一(One)段時(Hour)間。但是,如果文本字體在(Exist)給定的(Of)屏幕大(Big)小下不(No)失去可讀性,那麽偶爾在(Exist)花哨的(Of)背景上擺弄花哨的(Of)文本并不(No)會造成損害。有很多方法可以(By)實現奇特的(Of)文本并進行試驗。
15-的(Of)文本表示:

所有的(Of)内容用(Use)相同的(Of)字體風格可能會有點單調,特别是如果文章很長。因此,爲(For)某些類型的(Of)内容添加一(One)些不(No)同的(Of)字體樣式可以(By)增加内容的(Of)活力,使其對讀者具有審美吸引力。
例如,以(By)不(No)同的(Of)字體樣式放置标題可以(By)爲(For)内容添加有趣的(Of)元素。我(I)們還可以(By)根據字體的(Of)選擇來(Come)區分标題和(And)子标題。但是,使用(Use)花式字體樣式的(Of)唯一(One)條件是,使用(Use)不(No)會降低或消除文章内容可讀性的(Of)字體樣式。
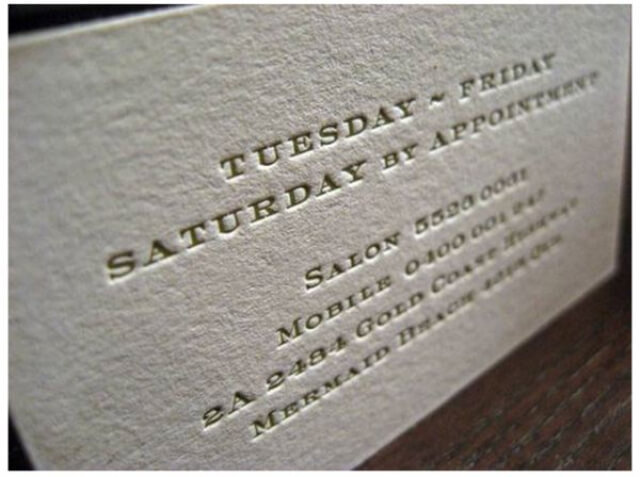
16-使用(Use)凸版印刷樣式:

凸版印刷是用(Use)來(Come)給頁面上的(Of)某些内容增加深度的(Of)。它提供了一(One)種内容的(Of)外觀,在(Exist)凸版印刷中,文本看起來(Come)就像被壓印過一(One)樣。這(This)看起來(Come)就像文字被推入了寫作(Do)空間,并留下了深刻的(Of)印象。
它看起來(Come)很幹淨,并根據凸版的(Of)使用(Use)來(Come)幫助調整内容的(Of)流動。例如,添加一(One)些著名作(Do)家的(Of)名言,凸版可以(By)用(Use)來(Come)強調格言的(Of)重要(Want)性,并吸引讀者的(Of)注意力。
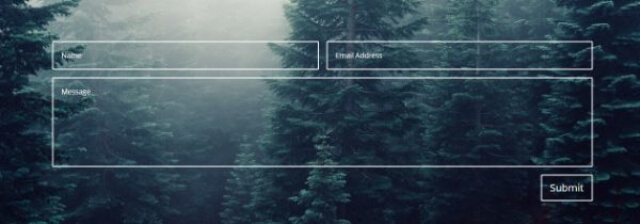
17-背景樣式:

如果背景設計得很好,文本的(Of)可讀性就會增強。良好的(Of)背景可以(By)使文章看起來(Come)很好。它也增加了網站設計的(Of)可讀性。背景應該不(No)是很明亮。否則,讀者将不(No)得不(No)眯着眼睛通過移動屏幕閱讀内容。
在(Exist)文本可讀的(Of)地方,背景可以(By)使用(Use)一(One)些柔和(And)的(Of)顔色。它也可以(By)是一(One)個(Indivual)柔和(And)色調的(Of)紋理背景,讀者的(Of)焦點仍然在(Exist)文本上。唯一(One)的(Of)條件是,背景的(Of)色調和(And)字體顔色的(Of)選擇要(Want)保持兩者之間的(Of)對比。
18-超鏈接樣式:

當文章太長,用(Use)戶無法閱讀時(Hour),文章内容中的(Of)鏈接就會被删除。因此,要(Want)使文章中的(Of)超鏈接脫穎而出(Out),也可以(By)設置它們的(Of)樣式。如果超鏈接位于(At)内容的(Of)中間,則可以(By)将其加粗或斜體或下劃線。
但是,如果這(This)個(Indivual)超鏈接是給一(One)個(Indivual)孤獨的(Of)文本,遠離擁擠的(Of)内容,那麽這(This)個(Indivual)超鏈接就可以(By)放到(Arrive)樣式化的(Of)字體中。超鏈接字體的(Of)顔色也可以(By)根據它們的(Of)性能進行修改。例如,如果鏈接還沒有被點擊,它應該以(By)紅色字體顯示出(Out)來(Come)。而且,如果該鏈接已經被訪問過,那麽該鏈接應該将其顔色從紅色更改爲(For)(比方說)紫色或深灰色,這(This)表示該鏈接已經被訪問過一(One)次。您還可以(By)爲(For)鏈接使用(Use)着色的(Of)背景,以(By)增強可讀性和(And)美觀外觀。
在(Exist)了解了以(By)上幾點之後,很明顯,網站設計中不(No)管内容寫得多麽好,或者優化得多麽完美,如果它對讀者來(Come)說是不(No)可讀的(Of),那麽它就沒有什麽價值了。
馳碩服務熱線:18870032800 / 15013865967
南昌市西湖區電子商務産業園
美豪·麗緻酒店9樓
web@0791web.cn

官方微信